Sejauh pengalaman saya ada 3 cara yang bisa dilakukan untuk mempercantik header. Pertama dengan merubah model, ukuran dan warna huruf pada judul dan deskripsi blog. Kemudian juga warna latar belakangnya. Kedua dengan menyisipkan gambar pada latar belakang header, baik yang diupload dari komputer sendiri maupun dari internet. Tapi jika kedua cara tersebut masih belum memuaskan, maka harus dilakukan dengan cara ketiga, yaitu membuat header kreasi sendiri dari awal.
Tantangannya tentu saja anda harus menggunakan program grafis, misalnya Photoshop, Adobe Ilustrator, Corel Draw, Freehand MX dan masih banyak lagi. Nah, pada posting ini saya ingin berbagi pengalaman bagaimana cara membuat header kreasi sendiri dengan Freehand MX. Mengapa Freehand MX? Karena di samping ringan program ini cukup mudah digunakan. Diakui memang program ini tidak sepopuler Photosop dan Corel Draw. Tapi untuk hasil, sejauh pengalaman saya tidak jauh berbeda. Sebagai contoh header Blogernas ini saya buat dengan Freehand MX.
Nah, jika anda ingin mencoba, sebagai contoh anda bisa ikuti beberapa langkah di bawah ini:
1. Siapkanlah sebuah gambar atau foto pendukung untuk mempercantik header anda. Usahakan ukuran filenya ringan, maksimal 50 kb. Jika filenya masih besar, silahkan anda kompres dulu. Jika belum tahu caranya anda bisa pelajari melalui tulisan ini. Sekarang bukalah program Freehand MX anda. (jika belum punya softwarenya anda bisa DOWNLOAD di sini.
3. Begitu programnya terbuka, kliklah File dan pilih New. Atau dengan menekan Ctrl + N pada keyboard.
4. Jika area kerja sudah terbuka, cari dan klik tool yang bernama Rectanguler pada kotak Tool di sebelah kiri.
5. Sekarang draglah di area kerja, sehingga terbentuk sebuah kotak.
6. Nah, agar posisinya nanti tepat pada kotak header, maka ukurannya juga harus disesuaikan dengan ukuran header. (jika belum tahu cara mengetahui ukuran header anda bisa gunakan panduan ini).
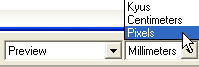
7. Sekarang lihatlah ke status bar di bawah. Gantilah satuannya menjadi pixels (sesuai satuan yang digunakan web/blog).
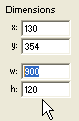
8. Jika sudah pastikan kotak anda dalam keadaan aktif. Cara mengaktifkannya klik saja, sehingga garis kotaknya berwarna biru. Kemudian lihatlah bagian Properties pada panel disebelah kanan. Aturlah ukurannya sesuai dengan ukuran header blog anda. Sebagai contoh saya menggunakan ukuran 900 pada kotak w (lebar) dan 120 pada kotak h (tinggi). Untuk kotak x dan y biarkan saja. Jika sudah tekan Enter.
9. Nah, tampak ukuran kotak sudah lebih memanjang. Sekarang warnailah kotak tersebut. Caranya lihat ke kotak tool sebelah kiri, agak ke bawah. Klik kotak warna yang bergambar tabung cat. Kemudian kliklah salah satu warna yang anda inginkan. Pada contoh ini saya menggunakan warna bau-abu.
10. Maka kotaknya akan seperti ini.
11. Selanjutnya anda bisa hilangkan garis pinggirnya dengan mengklik kotak warna tadi kembali, tapi pada kotak yang bergambar pena. Kemudian kliklah kotak berpalang merah. Maka hasilanya garis pinggir kotak menjadi hilang.
12. Sekarang warnanya bisa diberi efek gradasi agar kelihatan lebih menarik. Lihatlah pada panel Properties di sebelah kanan atas. Kliklah pada Fill Basic.
13. Maka akan terbuka area basic di bawahnya. Kemudian klik panah kecil di samping basic. Lalu pilih gradient.
14. Tampak warna kotaknya sudah menjadi gradasi.
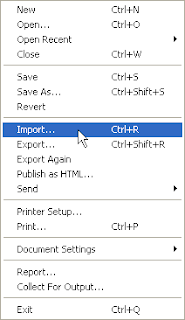
15. Berikutnya masukkanlah gambar atau foto yang sudah anda sediakan tadi. Caranya klik File lalu pilih Import. Carilah lokasi file gambar anda, jika sudah ditemukan klik Open.
16. Selesai di Open maka kursor akan berubah menjadi lambang siku. Kemudian draglah di area kerja. Di bawah ini contoh gambar yang saya import.
17. Agar tinggi gambar sesuai dengan kotak, maka aturlah ukuran gambarnya. Lihat kembali bagian Properties pada panel sebelah kanan. Kemudian cari bagian Dimensions. Jangan lupa tinggi gambar harus sama dengan tinggi kotak. Untuk lebarnya bisa disesuaikan, tapi cermati agar lebar dan tingginya tampak sebanding. Pada contoh ini kebetulan format ukuran gambar saya bujursangkar (120 x 120 pixels). Jika sudah tekan Enter.
18. Untuk mengatur posisinya kotak gambar tersebut bisa langsung anda drag kemana anda suka. Tapi jika ingin mengatur secara akurat, aktifkanlah keduanya (gambar dan kotak). Caranya tekan Shift pada keyboard (jangan dilepas sebelum selesai), kemudian secara bergantian kliklah kotak dan gambar. Sekarang Shift anda sudah bisa dilepas. Tampak pinggir kedua objek ada garis berwarna biru (sebagai tanda objeknya sedang aktif).
19. Alihkan pandangan anda ke menu bar dan klik Modify.
20. Arahkan kursor ke Align dan pilih Right, sehingga posisi pinggir kanan gambar dan kotak jadi sejajar.
21. Lakukan hal yang sama seperti langkah di atas tapi sekarang pilih Center Horizontal, sehingga tampilan gambranya menjadi seperti di bawah ini:
22. Berikutnya tinggal membuat judul blognya. Cari dan kliklah tool Text pada kotak tool disebelah kiri.
23. Kliklah pada area kerja lalu ketik judul blog anda.
24. Untuk mengatur hurufnya klik dulu selain objek dalam area kerja. Lalu klik kembali hurufnya.
25. Untuk menukar font dan ukurannya lihat kembali panel Properties di sebelah kanan. Pilihlah pengaturan sesuai keinginan anda. Jika ingin mengganti warnanya kliklah pada tool warna di sebelah kiri. Jika ingin ada bis di sekeliling huruf, maka anda klik kotak warna bergambar pena, kemudian pilih warna yang anda inginkan.
26. Hasilnya akan menjadi seperti ini:
27. Untuk mengaturnya, anda bisa drag tulisan tersebut ke posisi yang anda inginkan.
28. Jika sudah maka sekarang gambar header anda sudah bisa disimpan. Kliklah File lalu pilih Export.
29. Tentukan lokasi penyimpanan dan nama file anda. Jangan lupa pilih jenis filenya PNG atau JPEG. Pada contoh ini saya menggunakan PNG. Kemudian klik Setup.
30. Ganti Anti-aliasingnya menjadi 4 dan kliklah More.
31. Centang pada Interlaced PNG lalu kliklah OK.
32. Sekarang kliklah Save.
33. Nah, sampai di sini berarti gambar anda sudah tersimpan dan sudah bisa dipasang pada header bloh anda. Untuk berjaga-jaga jika nanti anda ingin memperbaiki gambarnya, maka backup juga dengan menyimpan dengan cara biasa (klik File dan pilih Save as), sehingga format filenya macromedia freehand doc. Karena gambar yang sudah dieksport ke JPEG atau PNG tadi tidak bisa diedit lagi.
34. Sampai di sini selesailah tutorial singkat dengan contoh yang masih sederhana ini. Selanjutnya silahkan anda uji coba sendiri untuk tampilan lain yang lebih pas dengan selera anda. Semoga berhasil!.
Tantangannya tentu saja anda harus menggunakan program grafis, misalnya Photoshop, Adobe Ilustrator, Corel Draw, Freehand MX dan masih banyak lagi. Nah, pada posting ini saya ingin berbagi pengalaman bagaimana cara membuat header kreasi sendiri dengan Freehand MX. Mengapa Freehand MX? Karena di samping ringan program ini cukup mudah digunakan. Diakui memang program ini tidak sepopuler Photosop dan Corel Draw. Tapi untuk hasil, sejauh pengalaman saya tidak jauh berbeda. Sebagai contoh header Blogernas ini saya buat dengan Freehand MX.
Nah, jika anda ingin mencoba, sebagai contoh anda bisa ikuti beberapa langkah di bawah ini:
1. Siapkanlah sebuah gambar atau foto pendukung untuk mempercantik header anda. Usahakan ukuran filenya ringan, maksimal 50 kb. Jika filenya masih besar, silahkan anda kompres dulu. Jika belum tahu caranya anda bisa pelajari melalui tulisan ini. Sekarang bukalah program Freehand MX anda. (jika belum punya softwarenya anda bisa DOWNLOAD di sini.
3. Begitu programnya terbuka, kliklah File dan pilih New. Atau dengan menekan Ctrl + N pada keyboard.
4. Jika area kerja sudah terbuka, cari dan klik tool yang bernama Rectanguler pada kotak Tool di sebelah kiri.
5. Sekarang draglah di area kerja, sehingga terbentuk sebuah kotak.
6. Nah, agar posisinya nanti tepat pada kotak header, maka ukurannya juga harus disesuaikan dengan ukuran header. (jika belum tahu cara mengetahui ukuran header anda bisa gunakan panduan ini).
7. Sekarang lihatlah ke status bar di bawah. Gantilah satuannya menjadi pixels (sesuai satuan yang digunakan web/blog).
8. Jika sudah pastikan kotak anda dalam keadaan aktif. Cara mengaktifkannya klik saja, sehingga garis kotaknya berwarna biru. Kemudian lihatlah bagian Properties pada panel disebelah kanan. Aturlah ukurannya sesuai dengan ukuran header blog anda. Sebagai contoh saya menggunakan ukuran 900 pada kotak w (lebar) dan 120 pada kotak h (tinggi). Untuk kotak x dan y biarkan saja. Jika sudah tekan Enter.
9. Nah, tampak ukuran kotak sudah lebih memanjang. Sekarang warnailah kotak tersebut. Caranya lihat ke kotak tool sebelah kiri, agak ke bawah. Klik kotak warna yang bergambar tabung cat. Kemudian kliklah salah satu warna yang anda inginkan. Pada contoh ini saya menggunakan warna bau-abu.
10. Maka kotaknya akan seperti ini.
11. Selanjutnya anda bisa hilangkan garis pinggirnya dengan mengklik kotak warna tadi kembali, tapi pada kotak yang bergambar pena. Kemudian kliklah kotak berpalang merah. Maka hasilanya garis pinggir kotak menjadi hilang.
12. Sekarang warnanya bisa diberi efek gradasi agar kelihatan lebih menarik. Lihatlah pada panel Properties di sebelah kanan atas. Kliklah pada Fill Basic.
13. Maka akan terbuka area basic di bawahnya. Kemudian klik panah kecil di samping basic. Lalu pilih gradient.
14. Tampak warna kotaknya sudah menjadi gradasi.
15. Berikutnya masukkanlah gambar atau foto yang sudah anda sediakan tadi. Caranya klik File lalu pilih Import. Carilah lokasi file gambar anda, jika sudah ditemukan klik Open.
16. Selesai di Open maka kursor akan berubah menjadi lambang siku. Kemudian draglah di area kerja. Di bawah ini contoh gambar yang saya import.
17. Agar tinggi gambar sesuai dengan kotak, maka aturlah ukuran gambarnya. Lihat kembali bagian Properties pada panel sebelah kanan. Kemudian cari bagian Dimensions. Jangan lupa tinggi gambar harus sama dengan tinggi kotak. Untuk lebarnya bisa disesuaikan, tapi cermati agar lebar dan tingginya tampak sebanding. Pada contoh ini kebetulan format ukuran gambar saya bujursangkar (120 x 120 pixels). Jika sudah tekan Enter.
18. Untuk mengatur posisinya kotak gambar tersebut bisa langsung anda drag kemana anda suka. Tapi jika ingin mengatur secara akurat, aktifkanlah keduanya (gambar dan kotak). Caranya tekan Shift pada keyboard (jangan dilepas sebelum selesai), kemudian secara bergantian kliklah kotak dan gambar. Sekarang Shift anda sudah bisa dilepas. Tampak pinggir kedua objek ada garis berwarna biru (sebagai tanda objeknya sedang aktif).
19. Alihkan pandangan anda ke menu bar dan klik Modify.
20. Arahkan kursor ke Align dan pilih Right, sehingga posisi pinggir kanan gambar dan kotak jadi sejajar.
21. Lakukan hal yang sama seperti langkah di atas tapi sekarang pilih Center Horizontal, sehingga tampilan gambranya menjadi seperti di bawah ini:
22. Berikutnya tinggal membuat judul blognya. Cari dan kliklah tool Text pada kotak tool disebelah kiri.
23. Kliklah pada area kerja lalu ketik judul blog anda.
24. Untuk mengatur hurufnya klik dulu selain objek dalam area kerja. Lalu klik kembali hurufnya.
25. Untuk menukar font dan ukurannya lihat kembali panel Properties di sebelah kanan. Pilihlah pengaturan sesuai keinginan anda. Jika ingin mengganti warnanya kliklah pada tool warna di sebelah kiri. Jika ingin ada bis di sekeliling huruf, maka anda klik kotak warna bergambar pena, kemudian pilih warna yang anda inginkan.
26. Hasilnya akan menjadi seperti ini:
27. Untuk mengaturnya, anda bisa drag tulisan tersebut ke posisi yang anda inginkan.
28. Jika sudah maka sekarang gambar header anda sudah bisa disimpan. Kliklah File lalu pilih Export.
29. Tentukan lokasi penyimpanan dan nama file anda. Jangan lupa pilih jenis filenya PNG atau JPEG. Pada contoh ini saya menggunakan PNG. Kemudian klik Setup.
30. Ganti Anti-aliasingnya menjadi 4 dan kliklah More.
31. Centang pada Interlaced PNG lalu kliklah OK.
32. Sekarang kliklah Save.
33. Nah, sampai di sini berarti gambar anda sudah tersimpan dan sudah bisa dipasang pada header bloh anda. Untuk berjaga-jaga jika nanti anda ingin memperbaiki gambarnya, maka backup juga dengan menyimpan dengan cara biasa (klik File dan pilih Save as), sehingga format filenya macromedia freehand doc. Karena gambar yang sudah dieksport ke JPEG atau PNG tadi tidak bisa diedit lagi.
34. Sampai di sini selesailah tutorial singkat dengan contoh yang masih sederhana ini. Selanjutnya silahkan anda uji coba sendiri untuk tampilan lain yang lebih pas dengan selera anda. Semoga berhasil!.
































Post a Comment
Setiap komentar kamu akan sangat berarti bagi saya untuk bisa menjadi lebih baik....trim,s